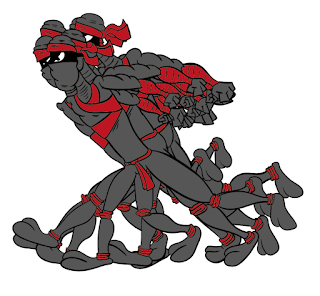
Reflecting back, I'm glad I decided to learn animation, however, I feel as if I had spent more time learning anatomy, my final piece would've been better off. The final piece follows anatomical drawing rules, however is exaggerated as I didn't feel strong enough to animate something more realistic. However, it could be considered, had I done that, whilst the character design might’ve been better, the animation itself would not have, since I dedicated more time to learning that, than to learning anatomy.
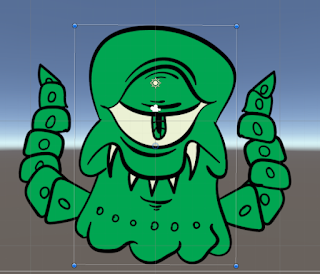
Another step I would've changed in the learning phase is bone-based, as I had little time to do more with it. Dedicating only a week to it meant I only got the basics, and while I do feel the final bone-based animation works well, it is also very basic and shows the cap of my knowledge on the principle, technology and subject.
Next, I feel like the frame-by-frame animation went well, and though it has blemishes, the final animation is a competent running frame for a non-existent ninja game, running like an exaggerated, cartoon ninja. It’s smooth, and flows well. Though, in contrast to this, I feel as if it’s over animated. The excess of frames for such a simple running animations makes it look strange and fluid, as if the character is almost melting.
If I were to do the process again, I’d spend more time on anatomy, and bone-based animation. I feel like these were the aspects that, in the end, I knew the least about coming out of. Though one can argue anatomy can take years for an artist to learn completely, and I’ve only ever had basic learning in it. I’d like to continue learning more about the principles and finer elements of a anatomy after this experience, in my own time.
Another aspect I feel like I’d like to spend more time on, as I feel I left it out, is keeping lines and sizes of the character consistent throughout the animation. In the frame-by-frame one, you might notice the character’s body parts sometimes change size slightly, and this is something I never bothered learning how to avoid. Lines get shaky, which due to the high frame rate, isn’t too noticeable, but when noticed, makes the character appear to be melting, or even like liquid.
Aspects I feel went well, were the smoothness of each animation, and the weight, in context, of the stealthy character’s quick movements, with well intentioned footsteps that hit the floor with correct weight. The bone-based animation was also made easier from having learned these principles from traditional frame by frame.
Overall though, I feel like these two skills will help me in the future as an artist and animator, especially as bone-based makes the process easier and learning it may lessen time spent animating in the future. However, frame by frame animation is also important and I’m glad I learned more, as it is still used in games today, and is a key skill to have.
Word Count: 499